Разработчикам
Шаблоны и разделы
Html шаблоны нужны для вывода основного HTML разметки и локаций для блоков.
Когда разметка страниц для разных разделов разная, то может использоваться более одного шаблона.
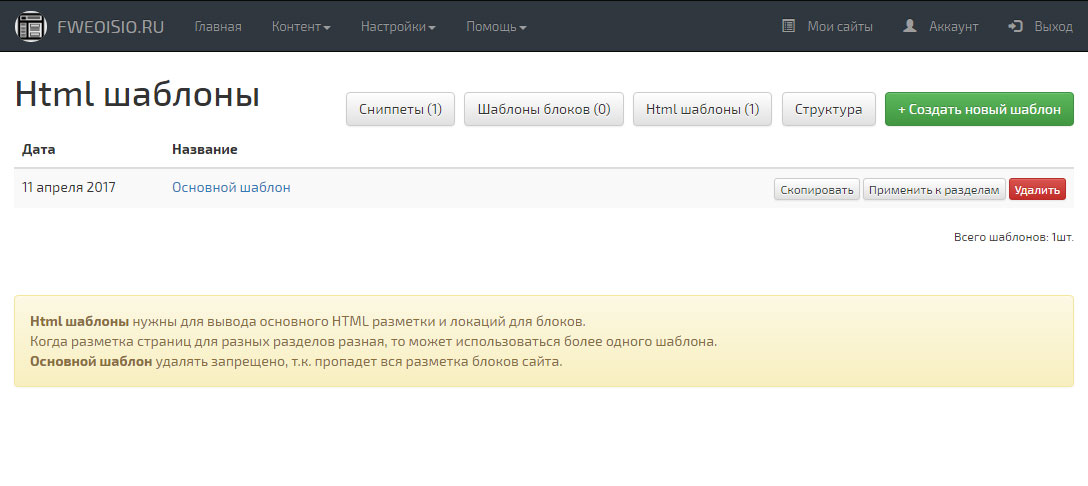
Страница шаблонов
Вот так вот выглядет страница с шаблонами.

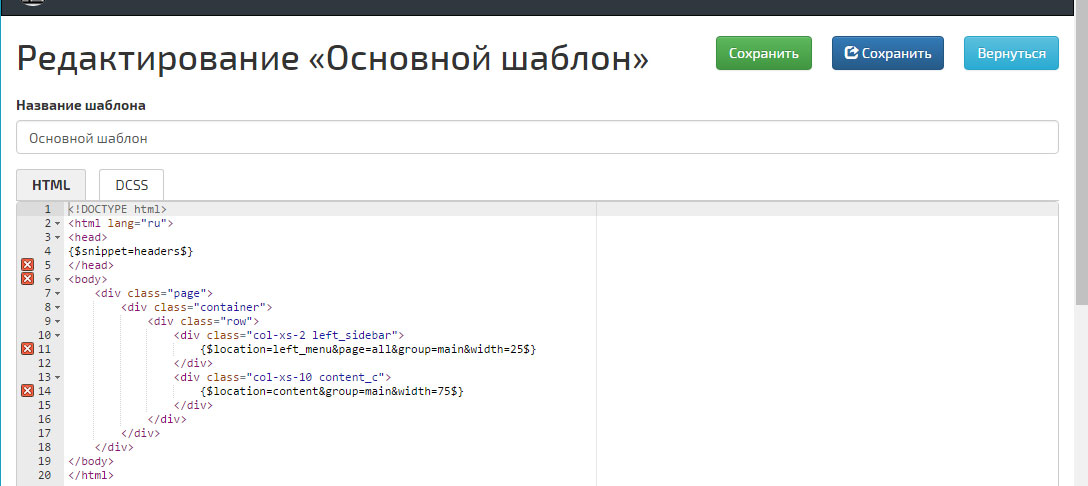
Редактирование шаблона
Это страница редактирования шаблона

Примечание:
| {$snippet=headers$} | Это вызов сниппета с заголовками. Сниппет используется тут для того, чтобы при создании нового шаблона заголовки были одинаковые. |
| {$location=left_menu&page=all&group=main&width=25$} | Это объявления локации сайдбара. Подробнее о локациях. |
| {$location=content&group=main&width=75$} | Это объявления локации основного контента. Подробнее о локациях. |
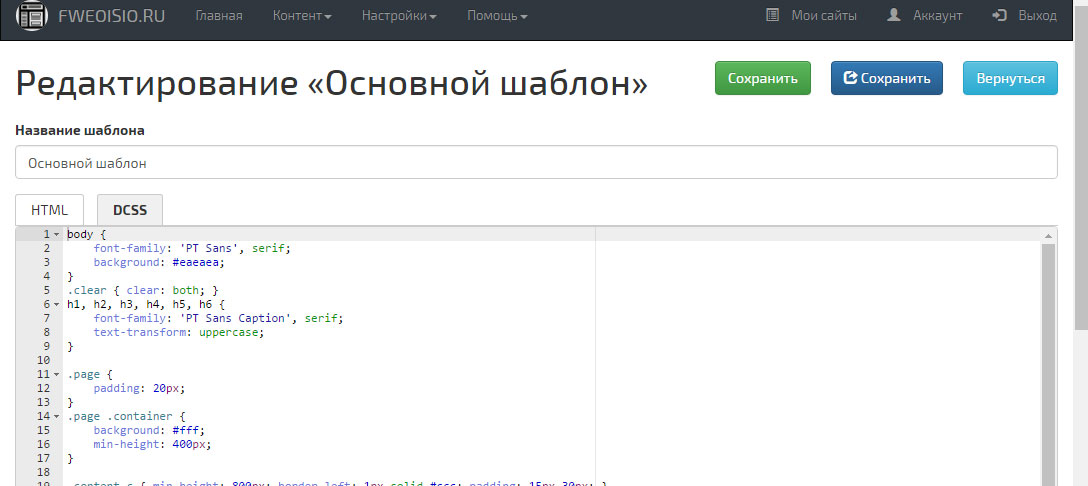
Вкладка «DCSS»
DCSS - расшифровывается как Dynamic CSS.
Динамические стили собираются с html-шаблона и блоков, чтобы получить окончательный вариант стилей для раздела.
В этой вкладке рекомендуется описывать только CSS относящийся к основной разметке, например к:
body, header, page, footer, стандартные buttons.

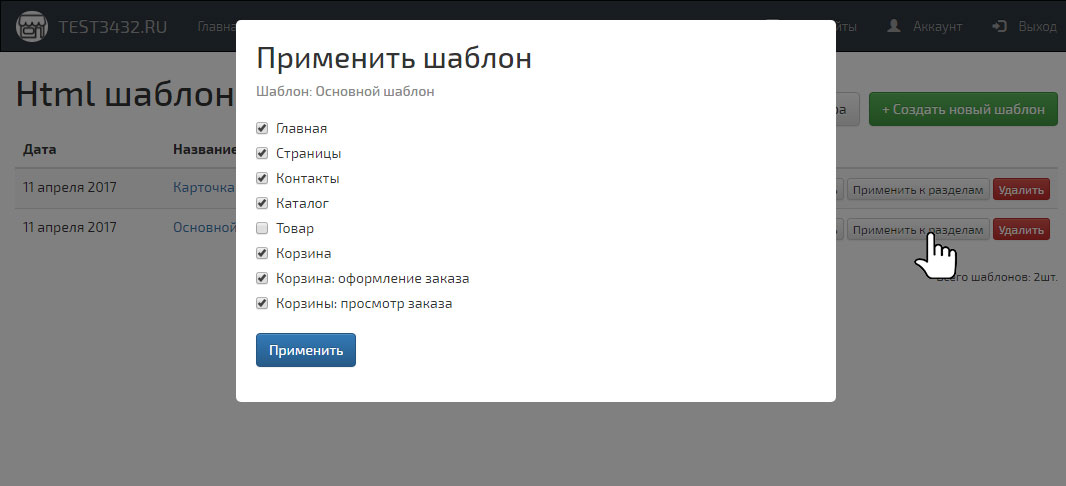
Шаблон применяем к разделу сайта
Каждый шаблон должен быть прикреплен к разделу сайта.

Например:
Макет сайта может быть таким что:
а) главная страница, каталог товаров - имеют сайдбар
б) карточка товара - имеет вывод в 3 колонки
в) инфо-страницы, страница контактов, корзина - во весь экран без сайдбара.
В таком случае, вам необходимо создать 3 HTML-шаблона и применить каждый к разным разделам..