Хлебные крошки
Хлебные крошки - это удобный способ показать навигационную цепочку на сайте. Она удобна для посетителя и полезна для поисковой системы.
Для вывода хлебных крошек используйте:
{$breadcrumbs$}
Данную конструкцию можно использовать в Html-шаблоне или блоках в структуре.
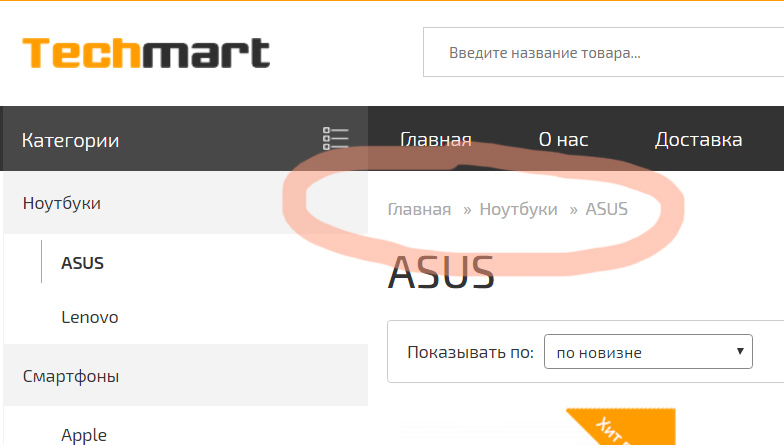
Результат:
<div class="breadcrumbs">
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/" itemprop="url"><span itemprop="title">Главная</span></a> »
</span>
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/noutbuki/" itemprop="url"><span itemprop="title">Ноутбуки</span></a> »
</span>
<span itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/asus/" itemprop="url"><span itemprop="title">ASUS</span></a>
</span>
</div>
Данный результат выглядит довольно страшно, но он сделан по стандартам и проходит проверку на https://search.google.com/structured-data/testing-tool/u/0/
Рекомендуемые CSS-стили:
.breadcrumbs { margin: 20px 0; }
.breadcrumbs > span { font-size: 14px; color: #aaa; }
.breadcrumbs > span > a { font-size: 14px; color: #aaa; }
.breadcrumbs > span > a span {}
Результат:

На заметку: Хлебные крошки выводятся только на внутренних страницах, они не показываются на главной странице.