Разработчикам
Сниппеты
Сниппеты - это сохранненые участки кода, которые могут вызываться по их имени.
Пример сниппета headers:
<head>
{$snippet=headers$}
</head>
В данном примере выведется контент из сниппета headers.
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{%meta_title%}</title>
{%if_exist_meta_desc%}
{%if_exist_meta_keys%}
<script type="text/javascript" src="/_build/js/jquery-1.12.4.min.js"></script>
<style>{$dcss=current$}</style>
{%meta_title%} - вывод сгенерированного Title.
{%if_exist_meta_desc%} - если указан Meta Description, то будет выведен <meta name="description" content="" />.
{%if_exist_meta_keys%} - если указан Meta Keywords, то будет выведен <meta name="keywords" content="" />.
{$dcss=current$} - это вывод динамических стилей.
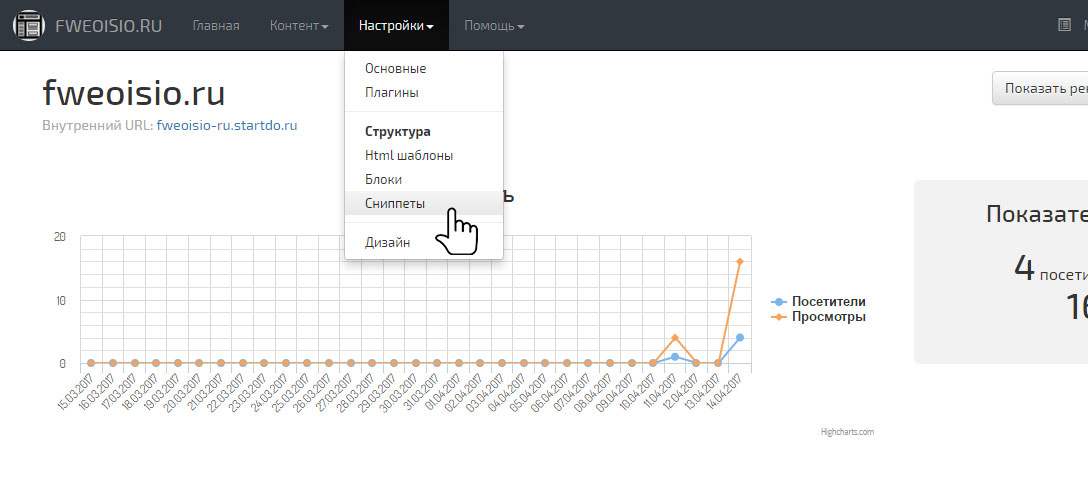
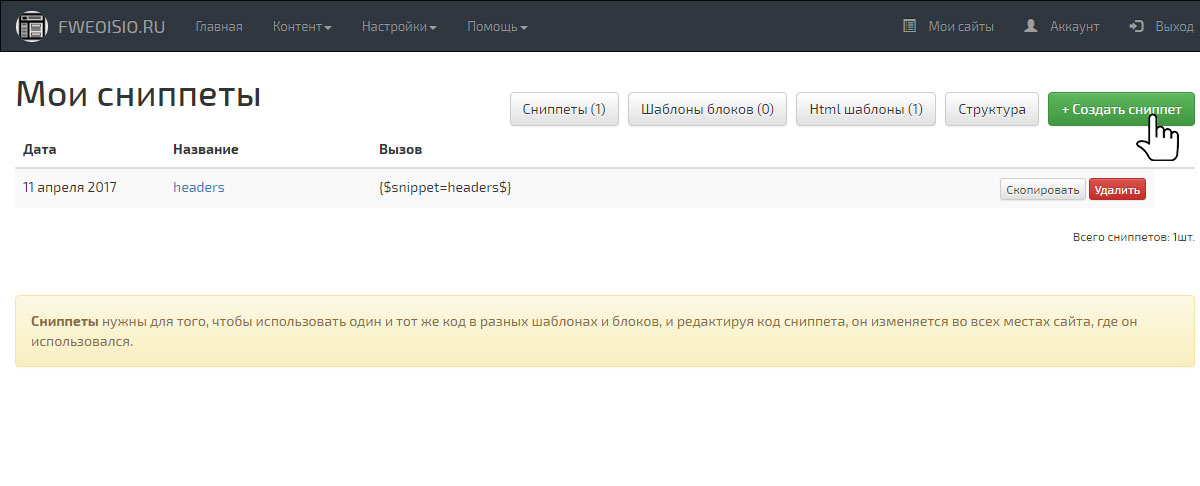
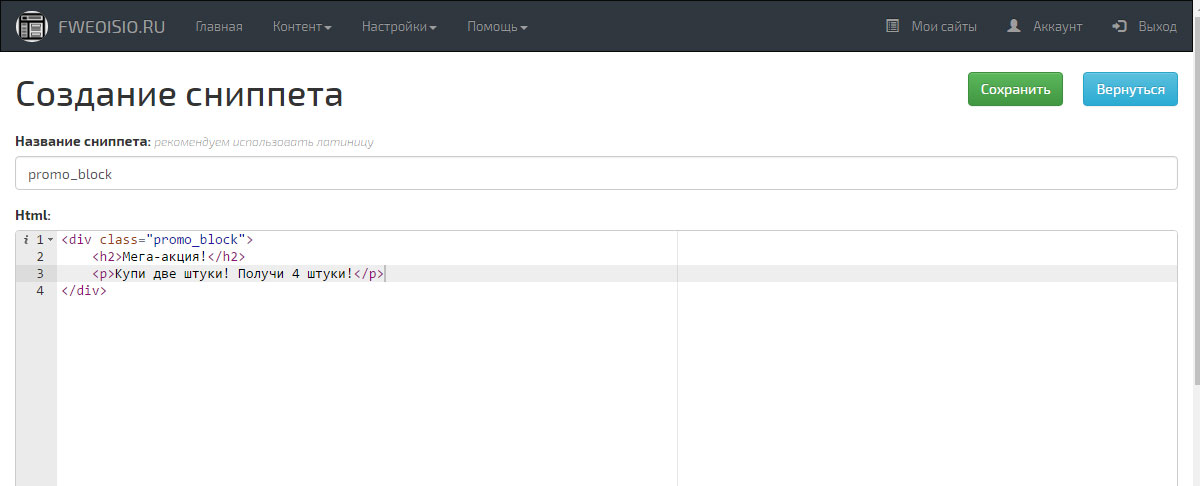
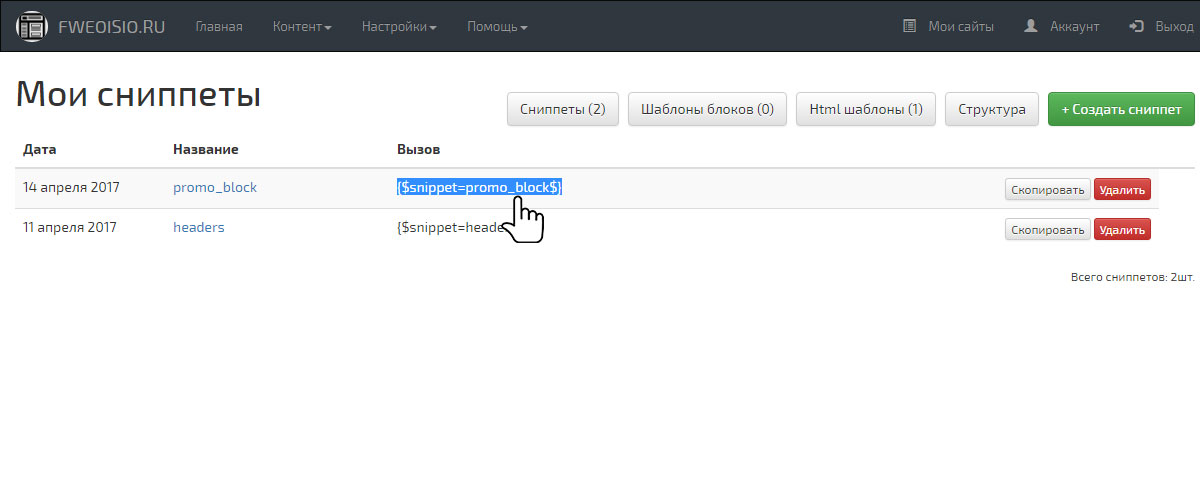
Инструкция по созданию сниппета:
Сниппеты полезны когда нужно вставить одну и ту же информацию в разные блоки, шаблоны, страницы, новости. И когда информация в сниппете будет подтвергаться изменениям, то нужно лишь изменить содержимое сниппета.