Разработчикам
Локации
Это самое важное понятие, которое необходимо для понимания при создании собственных шаблонов в StartDo.
Локация выглядет так:
{$location=content$}
Или может содержать дополнительные параметры:
{$location=sidebar&pages=all&group=main&width=30$}
Так как, StartDo ориентирован на блочную структуру, то использование локаций необходимо для того, чтобы
выводить и менять HTML-блоки в более удобном интерфейсе. Если не использовать функционал добавления блоков, то вы можете обойтись только одной локацией {$location=content$}.
Важно! Локация {$location=content$} должна всегда присутствовать в макете.
Разберем простой пример
<body>
<div class="page">
<div class="container">
<div class="row">
<div class="col-xs-2 left_sidebar">
{$location=left_menu&page=all&group=main&width=25$}
</div>
<div class="col-xs-10 content_c">
{$location=content&group=main&width=75$}
</div>
</div>
</div>
</div>
</body>
Тут мы видим 2 локации:
- {$location=left_menu&page=all&group=main&width=25$}
- {$location=content&group=main&width=75$}
Разбираем:
| Локация #1 | Локация #2 | Описание |
|---|---|---|
| {$ | {$ | Начало локации |
| location=left_menu | location=content |
location=content - обязательная локация для размещения генерируемого кода с модулей платформы.
Все другие имена могут использоваться без ограничений. Они могут быть такими: top, top_left, top_ right, top_menu, sidebar, right_col, left_col, footer, prefooter. |
| page=all |
Если page=all не указан, то размещенные блоки в этой локации привязываются только к разделу,
на котором происходит размещение блока.
Если page=all указан, то блоки размещенные на главной странице, продолжают наследоваться на внутренних страницах. В данном случае, сайдбар указан с page=all, это означает что содержимое этой локации будет показываться на всех других разделах, где используется данный шаблон. | |
| group=main | group=main |
Необязательный параметр. Требуется только для работы раздела Структура для создания столбцов.
Указывает имя группировки. |
| width=25 | width=75 |
Необязательный параметр. Требуется только для работы раздела Структура для создания столбцов.
Указывает ширину столбца в процентах. |
| $} | $} | Конец локации |
Примеры
|
{$location=left_menu&page=all&group=main&width=25$} {$location=content&group=main&width=75$} |

|
|
{$location=left_col&page=all&group=main&width=25$} {$location=content&group=main&width=50$} {$location=right_col&page=all&group=main&width=25$} |

|
|
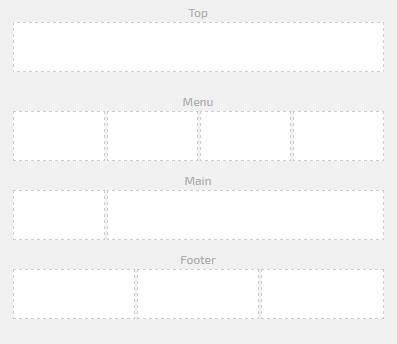
{$location=top&page=all$} {$location=left_col1&page=all&group=menu&width=25$} {$location=left_col2&page=all&group=menu&width=25$} {$location=left_col3&page=all&group=menu&width=25$} {$location=left_col4&page=all&group=menu&width=25$} {$location=sidebar&page=all&group=main&width=25$} {$location=content&group=main&width=50$} {$location=footer_col1&page=all&group=footer&width=33$} {$location=footer_col2&page=all&group=footer&width=33$} {$location=footer_col3&page=all&group=footer&width=33$} |

|
Локации нужны только для того чтобы привязывать блоки к местоположению на сайте. Локации никак не связаны со стилями CSS. Чтобы управлять стилистикой вывода локаций вам необходимо писать HTML и указывать отдельно CSS. Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
{$snippet=headers$}
</head>
<body>
<div class="top">
<div class="container">
<div class="row">
<div class="col-sm-6">
{$location=top_col1&page=all&group=top&width=50$}
</div>
<div class="col-sm-6">
{$location=top_col2&page=all&group=top&width=50$}
</div>
</div>
</div>
</div>
<div class="top_menu">
<div class="container">
<div class="row">
<div class="col-sm-6">
{$location=top_menu1&page=all&group=top_menu&width=50$}
</div>
<div class="col-sm-6">
{$location=top_menu2&page=all&group=top_menu&width=50$}
</div>
</div>
</div>
</div>
<div class="page">
<div class="container">
<div class="row">
<div class="col-sm-3 sidebar">
{$location=sidebar&page=all&group=main&width=30$}
</div>
<div class="col-sm-9 content_c">
{$location=content&group=main&width=70$}
</div>
</div>
</div>
</div>
<div class="footer">
<div class="container">
<div class="row">
<div class="col-sm-3">
{$location=footer_col1&page=all&group=footer&width=25$}
</div>
<div class="col-sm-3">
{$location=footer_col2&page=all&group=footer&width=25$}
</div>
<div class="col-sm-3">
{$location=footer_col3&page=all&group=footer&width=25$}
</div>
<div class="col-sm-3">
{$location=footer_col4&page=all&group=footer&width=25$}
</div>
</div>
</div>
</div>
</body>
</html>